图片裁剪
自动裁剪
图片先按短边缩略,然后从所得图片的中间部分,根据指定的高度和宽度,裁剪出目标图片。
参数
| 名称 | 描述 | 取值范围 |
|---|---|---|
| w | 指定目标缩略图的宽度。 | 1-4096 |
| h | 指定目标缩略图的高度。 | 1-4096 |
| e | 缩放优先边,这里指按短边优先。 | 1 |
| c | 是否进行剪裁。如果想对图片进行自动剪裁,必须指定为1. | 0,1 |
| l | 如果目标缩略图大于原图是否处理,值是1,即不处理,是0,表示处理。 | 0/1,默认是0。 |
注意事项
- 自动裁剪先将原图按短边优先进行缩略,再从图中心进行裁剪。
- 如果未指定格式,输出图片将使用jpeg格式,如果原图是png, webp, bmp格式,可能会导致图片出现变形。
示例
- 将图自动裁剪成宽度为200,高度为200的效果图。
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@200w_200h_1e_1c

- 将图片按短边裁剪, 然后裁剪出左半部分。
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@200h_200w_1e|0-0-200-200a

区域裁剪
可以将图片分成多个区域,按照区域进行裁剪。
参数
| 名称 | 描述 | 取值范围 |
|---|---|---|
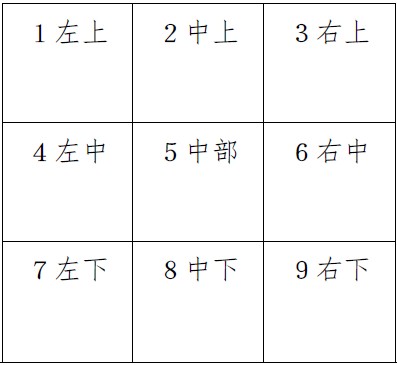
| rc | 把图片分成9个区域, 用户可以指定对某一个区域进行裁剪。 参数格式: <width>x<height>-<pos>rc.jpg width指的是裁剪的宽度[1,4096] height指的是裁剪的高度[1,4096] pos指的是裁剪区域,取值范围是[1,9],默认是1,区域数值表现见下图。 如果想裁剪左上角,宽度是100,高度是200的区域,参数是:100x200-1rc 如果想裁剪左上角,宽度是100,高度是图片原高度的区域,参数是:100x0-1rc 或者 100x-1rc 如果高度或者宽度不填,为0,或者大于原图高度或者宽度,默认是按原图的高度和宽度返回。 |
width,height的范围是[1,4096] |
区域数值对应表

注意事项
- 如果不指定格式,原图将默认转换成jpg格式,如果原图是png, webp, bmp可能会导致图出现变形。
- 如果从起点开始指定的宽度和高度超过了原图,将会直接裁剪到原图边缘。
示例
- 裁剪原图左上区域宽度100高度200的区域
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@100x200-1rc

内切圆
可以从指定图片中截取圆形区域,如果图片的最终格式是png, webp, bmp等支持透明通道的格式,那么图片非圆形区域将会以透明显示。如果图片的最终格式是jpeg。那么非圆形区域将以白色进行填充。
参数
| 名称 | 描述 | 取值范围 |
|---|---|---|
| ci | 从图片取出以radius为半径的圆形区域。参数格式:[radius]-[type]ci | radius:[1,4096] radius为指定圆的半径,圆的半径不能超过原图的最小边的一半。如果半径超过原图最小边的一半,将截取原图的最大内切圆。 type:[0,1] 0:表示图片最终大小仍然是原图大小。 1:表示图片最终大小是能包含这个圆的最小正方形。 |
注意事项
- 如果图片的最终格式是png, webp, bmp等支持透明通道的格式,那么图片非圆形区域的地方将会以透明显示。如果图片的最终格式是jpeg。那么非圆形区域是以白色进行填充。
- 如指定半径大于原图最大内切圆半径,圆的大小仍然是原图的最大内切圆。
示例
- 裁剪半径是100, 保持原图大小。
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@100-0ci

- 裁剪半径是100, 保存图的尺寸是能包含圆的最小正方形。
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@100-1ci

圆角矩形
可以将图片保存成圆角矩形,并可以指定圆角的大小。
参数
| 名称 | 描述 | 取值范围 |
|---|---|---|
| 2ci | 从图片取出圆角矩形。参数格式:[radius]-2ci | radius:[1,4096] radius为指定圆角的半径。但是生成的最大圆角的半径不能超过原图的最小边的一半。 |
注意事项
- 如果图片的最终格式是png, webp, bmp等支持透明通道的格式,那么图片非圆形区域的地方将会以透明显示。如果图片的最终格式是jpeg. 那么非圆形区域是以白色进行填充。
- 如指定半径大于原图最大内切圆半径,圆角的半径仍为原图最大内切圆的半径。
示例
- 裁剪圆角半径是30, 格式是jpeg。
cc.clustertech.com:18902/api/v1/vendor1/test2.jpeg@30-2ci

- 图片先自动裁剪成100x100, 然后裁剪出半径为10的圆角。
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@100w_100h_1e_1c|10-2ci

索引切割
将图片以x,y轴方向,按指定长度(length)等分,通过索引(index),取出指定的区域。
参数
| 名称 | 描述 | 取值范围 |
|---|---|---|
| ic | 参数格式:[length]x-[index]ic 或[length]y-[index]ic length是切割长度。 index表示块数。(0表示第一块) 其中x表示按x轴,水平线切割。y表示按y轴,垂直线切割。 |
length:[1,切割边边长],单位px。如果超出切割边的大小,返回原图。 index:[0,最大块数)。如果超出最大块数,返回原图。 |
注意事项
- 如果指定的索引大于切割后范围,将返回原图。
示例
- 对图片x轴按100平分,取出第一块。
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@100x-0ic

- 对图片y轴按100平分,取出第一块。
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@100y-0ic

- 对图片x轴按100平分,取出第一百块,仍然是原图。
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@100x-100ic

高级裁剪
可以通过指定起始横坐标,纵坐标及裁剪的宽度和裁剪的高度对图片进行高级裁剪。
参数
| 名称 | 描述 | 取值范围 |
|---|---|---|
| a | 参数的类型:x-y-width-length 如:100-50-200-150a 一共四个参数,每个参数之间以"-"隔开。第一个参数表示起始点x坐标(以左上角为原点),第二个参数表示起始点y坐标,第三个参数表示要裁剪的宽度,第四个参数表示要裁剪的高度。如100-50-200-150a 表示从点(100,50)裁剪大小为(200,150)的图片。 注意:可以将第三个参数,第四个参数置为0,表示裁剪到图片边缘。如100-50-0-0a表示从点(100,50)裁剪到图片等最后。 |
width,height的取值范围是[1,4096] |
注意事项
- 果未指定格式,输出图片将使用jpeg格式,如果原图是png, webp, bmp格式,可能会导致图出现变形。
- 如果指定的起始横纵坐标超出原图,将会返回错误。
- 如果从起点指定的宽度和高度超出原图,将会直接裁剪到原图边缘。
示例
- 裁剪图从起点(100, 50)到图的边缘。
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@100-50-0-0a

- 裁剪图从起点(100, 150)裁剪100x100的大小。
http://www/ct-accel-demo.com/api/v1/vendor1/test2.jpeg@100-150-100-100a
